目次
【Photoshop】どっち派?アートボードとスライスツール
Webのショップサイトなどでよく見られる、誘導バナー

こういった類の画像をPhotoshopで作成後、切り出しでよく活用するのが
アートボードからの生成や、スライスツールからの生成。

Photoshopの機能が進化・充実して来ている事もあり、より現場に相応しい機能を使うことで、作業上の効率化が求められているようにも思います。
使用者の「使いやすい方を使う」もある意味正しい事ではありますが
依頼主のレギュレーションに沿う意味で
アートボードからの生成でも、スライスツールからの生成でも
どちらでも対応出来るようにしておいた方が良いと感じました。
今回はその事を踏まえ
アートボードからの生成
スライスツールからの生成
の2通りのやり方について、記事で記録しておく事にします。
2021年現在、Photoshopは2021バージョンとなっております。
【Photoshop】アートボードからの生成
アートボードからのバナー生成ですが、そもそもアートボードとは何でしょうか。
アートボードは簡単に言えば「自分が指定したサイズのベース紙」と捉えると解りやすいです。
これは、ファイル作成の際に「アートボード」を指定する事で、ベースの紙が出来ます。
Photoshopの画面上では
デスクの上に「自分が作業したい大きさの紙」が乗っている
そんなイメージです。
デスクの上なので、作業したい紙は一枚とは限りません。
サイズ違いの、複数枚の紙を並べる事も出来るのです。
そして新規ファイルをアートボードで作成すると、指定サイズのグループフォルダが自動で生成されるため、そのフォルダ内で作業レイヤーを構成していきます。

フォルダ名を「書き出し画像ファイル名」に指定すれば、そのファイル名で画像出力出来るので、とても管理しやすくなっています。
順を追って確認してみましょう。
アートボードで作成からバナー生成までの3STEP
アートボードでの画像ファイルは、画面がスッキリしているのが特徴的。
作成ステップは以下の通りです。
step
1新規ファイルは「アートボード」指定で作成
step
2書き出し画像ファイル名を指定し、制作作業
step
3「書き出し」で保存形式を選択し、生成
細かくみて行きましょう。
【STEP1】新規ファイルは「アートボード」指定で作成

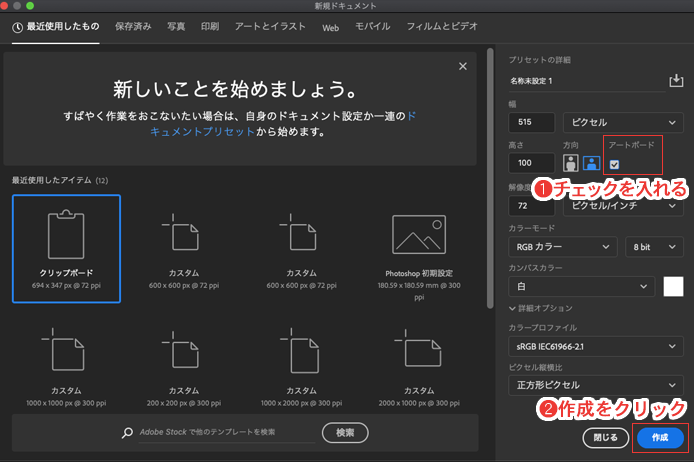
ファイル→新規ファイル で作成。
画像のサイズや解像度を設定と共に、アートボードの項にチェック。

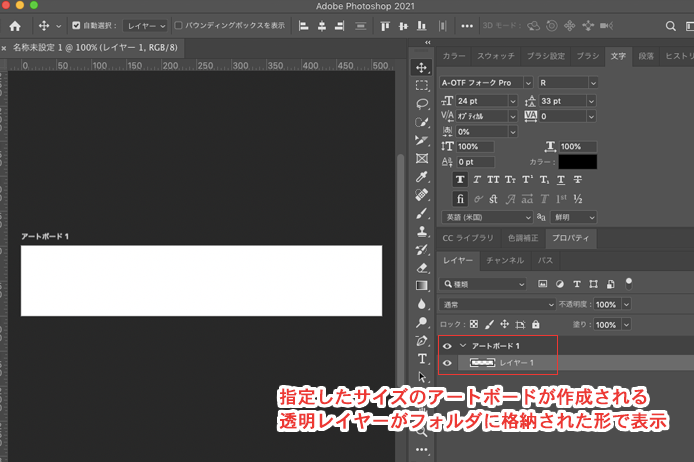
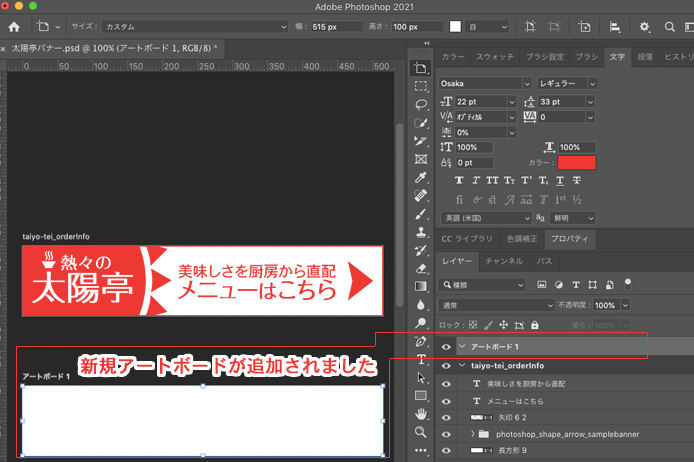
すると、指定したサイズの矩形(いわゆるベース紙)が表示されます。
イラストやデザインなどを作成する場合は、このフォルダ内で作業する事になります。
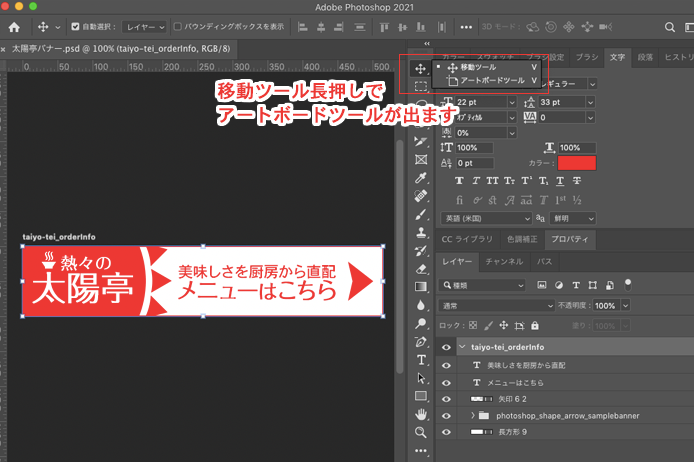
ココがポイント
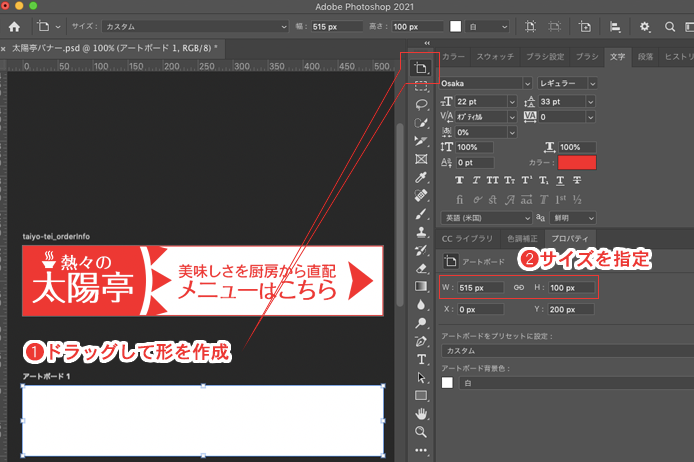
複数のアートボードを作成する時は、ツールバーの「移動ツール長押し」でアートボード作成ツールが表示。このツールで追加作成します。
サイズは、プロパティウインドウで変更可能です。



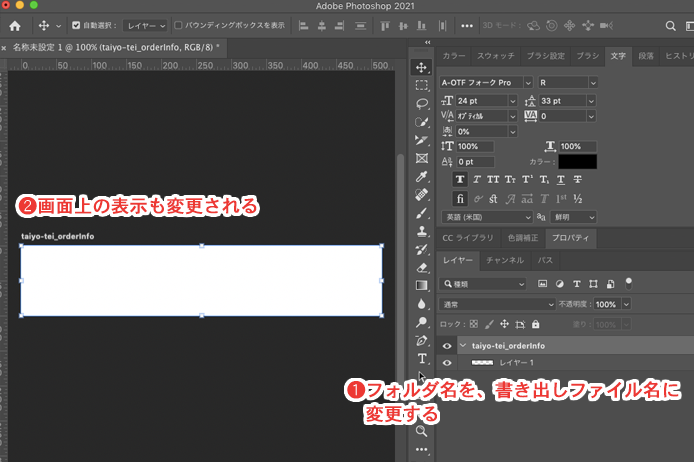
【STEP2】書き出し画像ファイル名を指定し、制作作業

フォルダ名を、生成するバナー名や画像名等に準じて設定します。
【STEP3】「書き出し」で保存形式を選択し、保存
書き出し方法は下記のように、3通りあります。
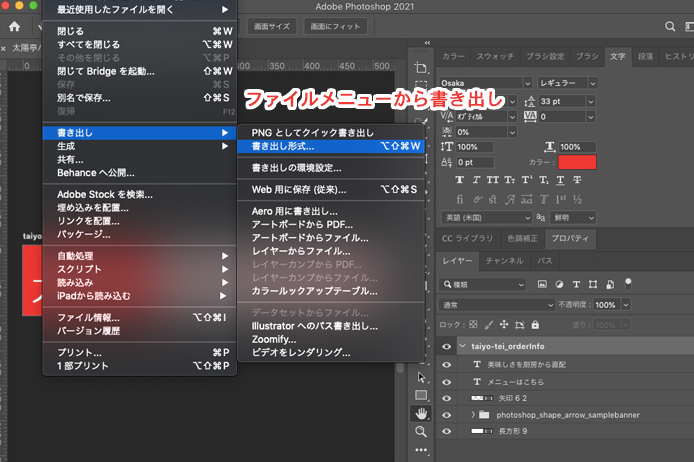
- メニューバーのファイル→「書き出し」→「書き出し形式」
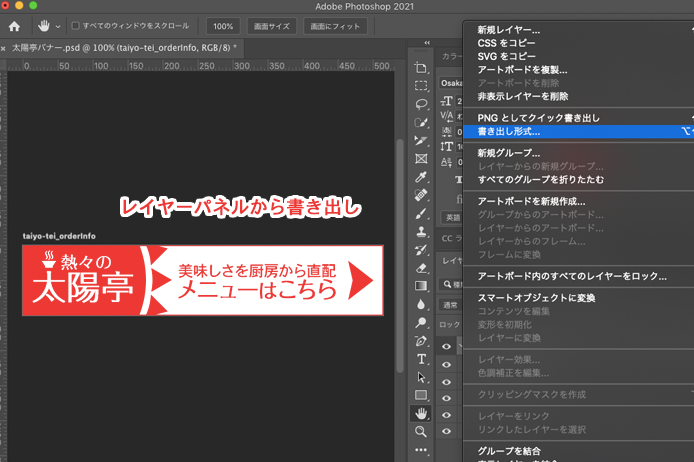
- レイヤーパネル右上の三本線をクリック→「書き出し形式」
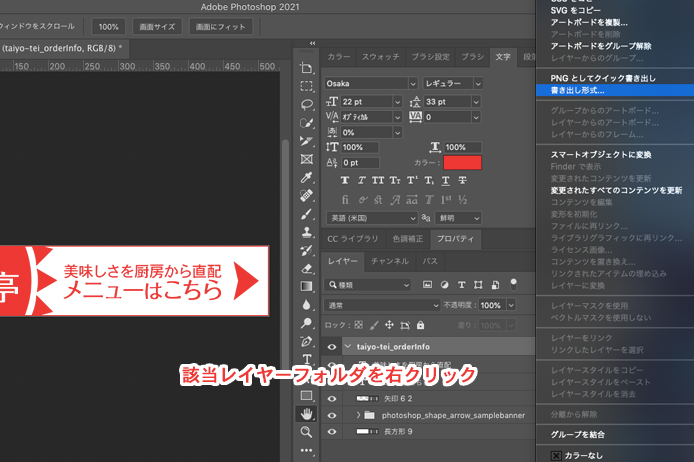
- 該当レイヤーフォルダ上で右クリック→「書き出し形式」
ショートカットキーの方が楽な場合は、そちらからでも良いですね。

1. メニューバーのファイル→「書き出し」→「書き出し形式」

2. レイヤーパネル右上の三本線をクリック→「書き出し形式」

3. 該当レイヤーフォルダ上で右クリック→「書き出し形式」

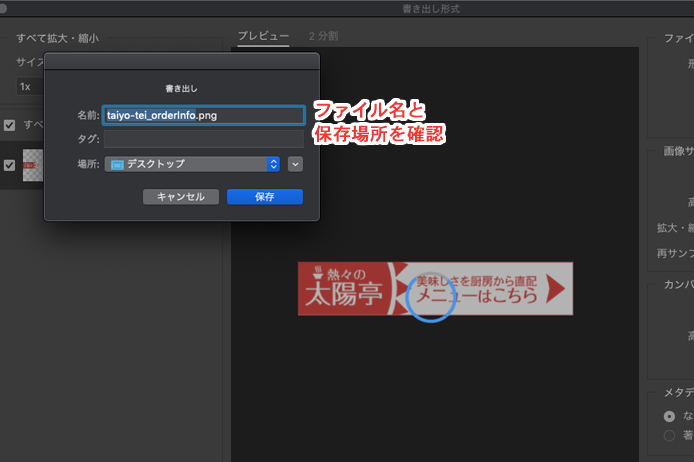
任意のファイル形式を選び、書き出し場所を指定して保存する事で生成されます。

ファイル名は、アートボードのフォルダ名を反映した形で付けられている事を確認しましょう。


【Photoshop】スライスツールからの生成
PhotoshopのWeb画像の切り出し生成は「スライスツール」が主流でした。
スライスツールは、謂わば「カッターみたいなもの」です。
アートボードのように矩形が指定されてない画像に対し、切り出して書き出したい部分だけをスライスツールで指定します。
まだWebサイトがPCメインで見る事が標準だった時、サイトで使う画像は
Photoshopで作ったページ構成画像から、そのままカッターで切るようにスライスして切り出すもの
が解りやすい作業工程だったといえるでしょう。
そのため、元々のファイル画像のサイズは関係ありません。
例えば、1920*600の画像の中に600*150で切り抜きたい画像要素がある場合は、そこをカッターで切るようなイメージです。

スライスツールでバナー生成までの3STEP
作成ステップは以下の通りです。
step
1ツールからスライスを選択し、切り取り
step
2「書き出し」はショートカットキーを使おう
step
3書き出す画像だけを指定して、生成
細かくみて行きましょう。
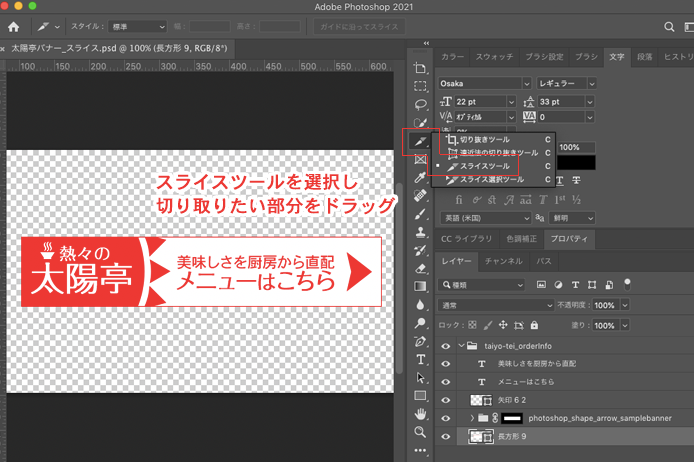
【STEP 1】ツールからスライスを選択し、切り取り

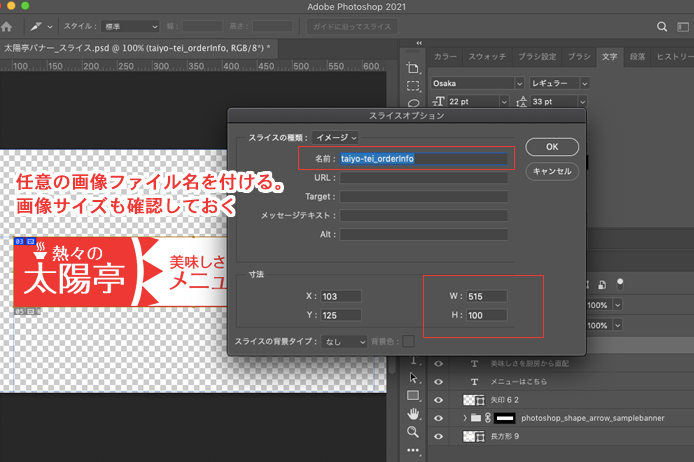
ツールバーから、スライスツールを選択し、切り取りたい部分をドラッグして行きます。

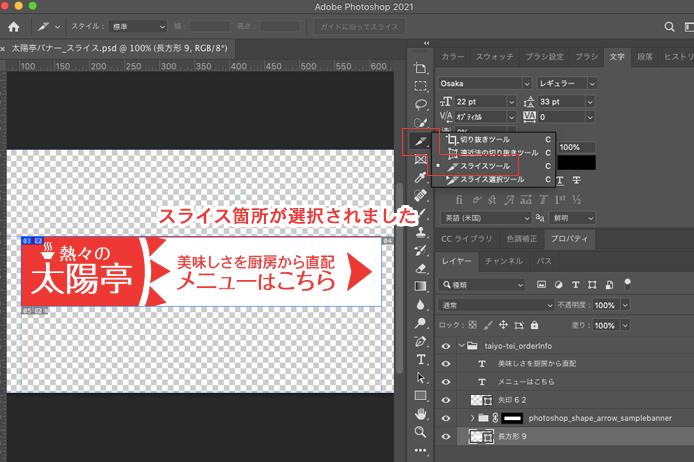
ドラッグして切り取り選択された部分になります。

この画像上でダブルクリックすると、スライスオプションが開くので、任意のファイル名を付けます。
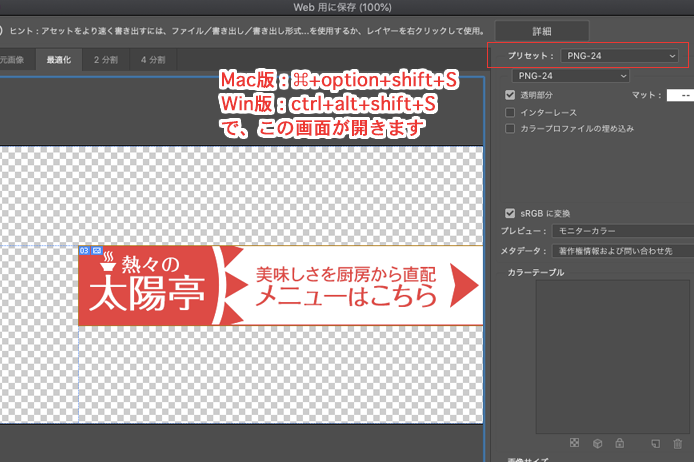
【STEP 2】「書き出し」はショートカットキーを使おう

Mac版:⌘+option+shift+S
Win版:ctrl+alt+shift+S
で書き出しを実行すると「web用に保存」の画面が開きます。
右上のプリセット部分でファイル形式を指定し

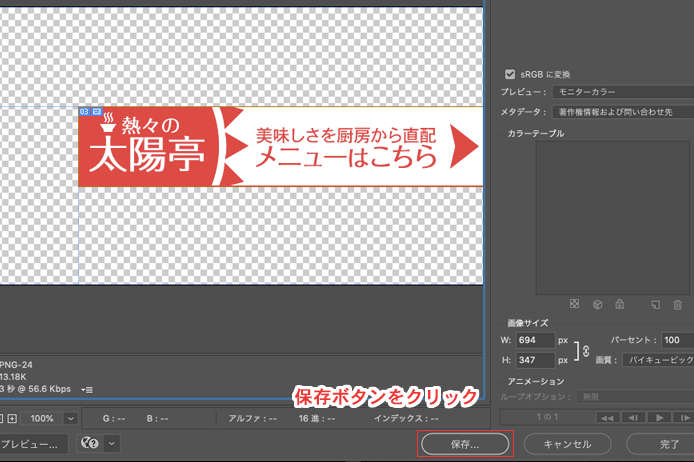
右下部の「保存」ボタンをクリック。
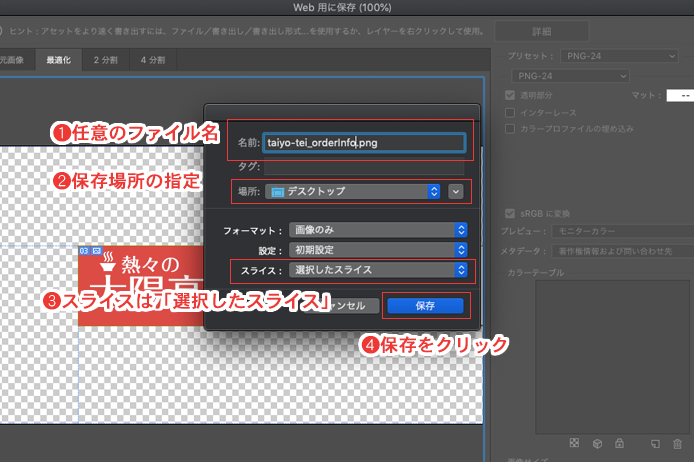
【STEP 3】書き出す画像だけを指定して、生成

スライスは「選択したスライス」を指定して、保存します。
ココに注意
この指定は、画像の一部を選択してスライスする場合に効果を発揮します。
上記の指定をしないと、全体の画像がバラバラにスライスされるので注意が必要です。
まとめ
アートボードからの書き出し
スライスツールからの書き出し
どちらも、特に難しいものではありません。
作業環境に応じて求められる「型」がある場合は、フレキシブルに対応出来るように覚えておくと良いかと思います。

