目次
【Photoshop】シェイプセットに矢印が無い
Webのショップサイトなどでよく見られる、誘導バナー

これを作る時に、よく活用するのが
カスタムシェイプにある矢印シェイプ

わざわざIllustratorで作成しなくとも「スマートオブジェクト」なので、拡大・縮小で画像が劣化する事がありません。
これがPhotoshopのデフォルトで使えるので、時短になって助かります。
しかしPhotoshop2020になってから、バナーを作る時に気づいてしまいました。
2021年現在、Photoshop2021となっております。
いつものように「ツールバー」で、「カスタムシェイプ」を選択し
「オプションバー」で、矢印を選択しようとしたところ

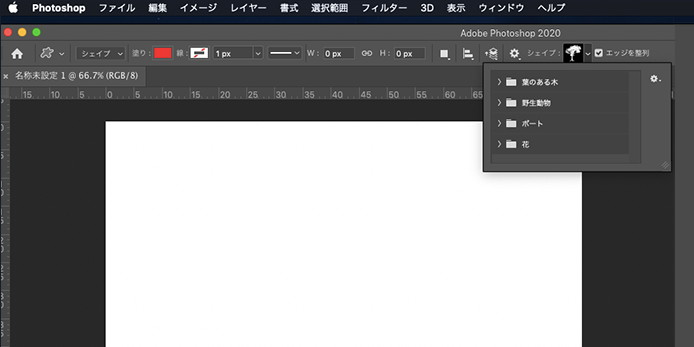
デフォルトがこの画面に

- 「葉のある木」
- 「野生動物」
- 「ボート」
- 「花」
の4種類のみ。
何故か、汎用性の高い基本的なシェイプが全て無いというこの状態。

たまたま急いでいる時に、この画面が出ちゃったら困りますよね。

【Photoshop】矢印シェイプの復活方法
矢印シェイプ復活の3STEP
矢印シェイプを使えるようにするには、従来のシェイプセットを復活させる必要があります。
その復活方法は下記の通り。
step
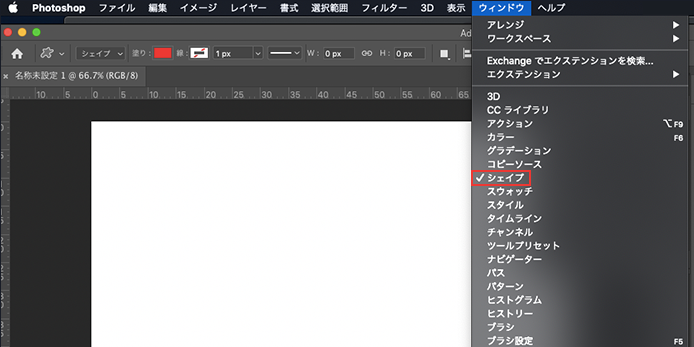
1メニューバーの「ウインドウ」から「シェイプ」を選択し、開く
step
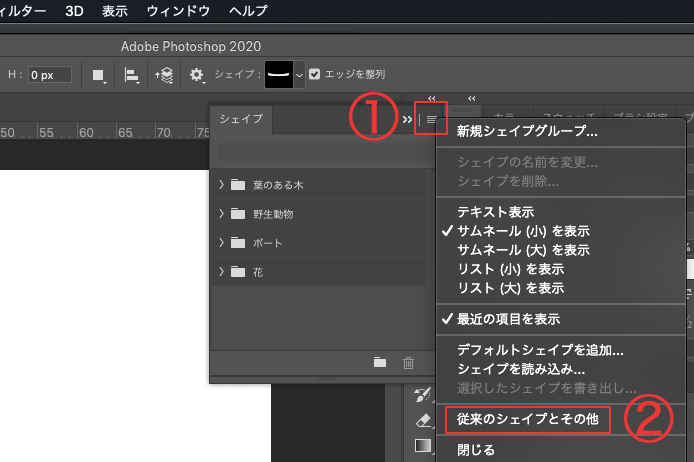
2シェイプのウインドウの右上の三本線をクリック、ボックスを開く
step
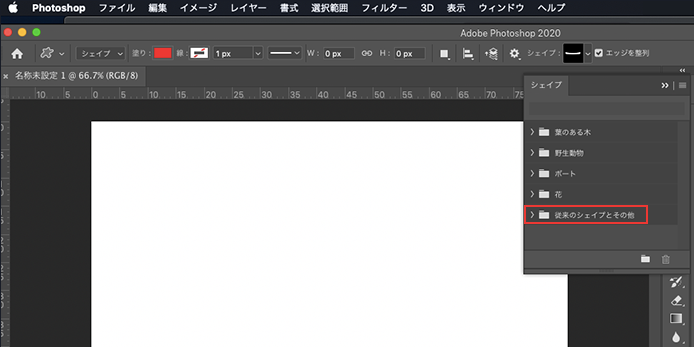
3「従来のシェイプとその他」を選択すると「矢印」シェイプが復活
細かくみて行きましょう。
【STEP1】メニューバーの「ウインドウ」から「シェイプ」を選択し、開く

シェイプのウインドウはメニューバーから開くようにします。
シェイプツールを使う時のオプションバーからでは、従来のシェイプを呼び出す事が出来ません。気をつけましょう。

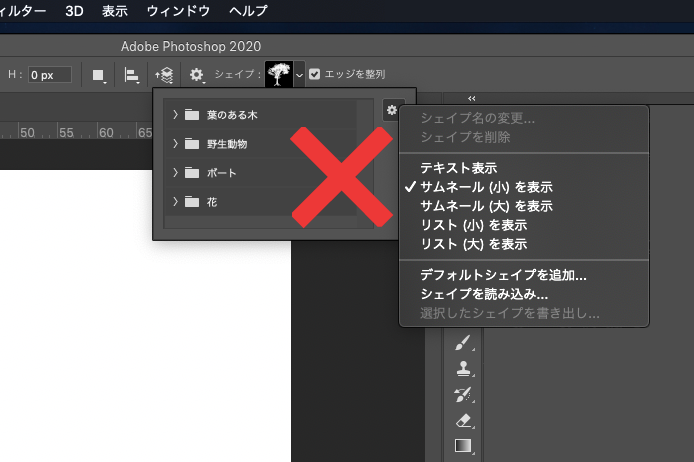
【STEP2】シェイプのウインドウの右上の三本線をクリック、ボックスを開く

こちらのハンバーガーメニューのような三本線をクリックし、ボックスを開くと「従来のシェイプとその他」という項目が出てきます。
こちらを選択しましょう。
【STEP3】「従来のシェイプとその他」を選択すると「矢印」シェイプが復活

「従来のシェイプとその他」フォルダが、オプションバーのシェイプツールボックスに入りました。
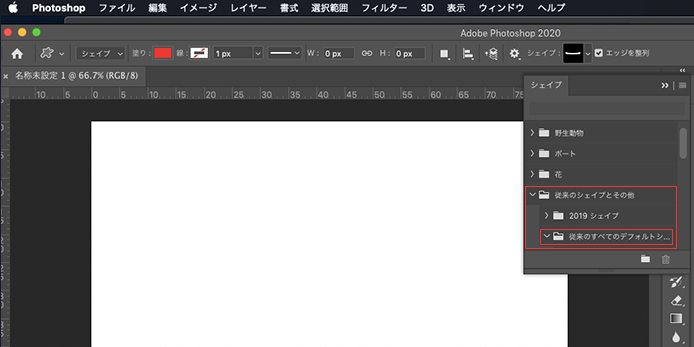
このフォルダを開けると、さらに
- 2019シェイプ
- 従来のすべてのデフォルトシェイプ
という、2種類のフォルダが出てきます。

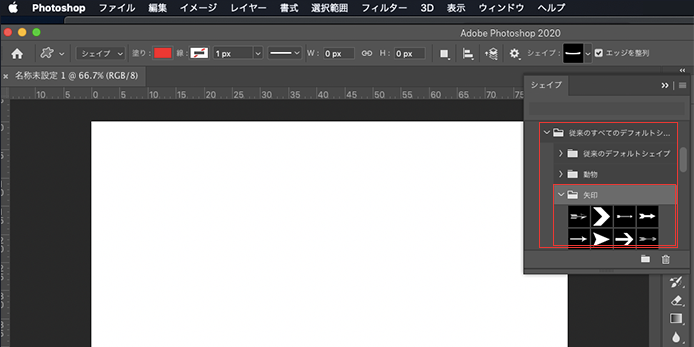
下の「従来のすべてのデフォルトシェイプ」フォルダに、今までデフォルトで使用可能であったシェイプが全て出てきます。



まとめ
Adobeは常に改良を重ねて、良いアプリケーションを提供してくれています。
しかし仕様が変わると、従来使えていた機能がどこに行ったのか分からなくなる事もありますね。
今回のPhotoshop2020以降での「矢印シェイプを含めた、従来のシェイプの復活方法」は
「メニューバー」の「ウインドウ」から「シェイプ」を選択し
「従来のシェイプとその他」を選択する事で可能
というお話でした。

