目次
【イラスト制作】Photoshopの「レイヤーマスク」って何
Photoshopの機能の中でも
言葉として、聞いたことはあるけれど

とか

と疑問に思っている人は、少なからずいらっしゃるはず。
そのため今回は

という方に向けて、ご説明したいと思います。
レイヤーマスクの説明|出来ること
レイヤーマスクも「マスク」という単語のイメージで捉えて貰って大丈夫です。
このマスクの場合は、そのまま口元が隠せて見えなくなりますよね。

Photoshopでもそんな「隠す」事が出来るツールがレイヤーマスクです。
そしてなんと、レイヤー単体だけではなく、複数まとめたグループフォルダに対しても使えるのです。

それは簡単に以下のような感じです。
- 元画像に直接影響を与えず、要らない箇所を消すように隠せる。
- 隠したい場所が「全部」でも「一部」でも指定出来る。
- 隠すだけではなく、元画像を浮き出すような効果も出せる。

レイヤーマスクの説明|ツールの場所とマスクの付け方
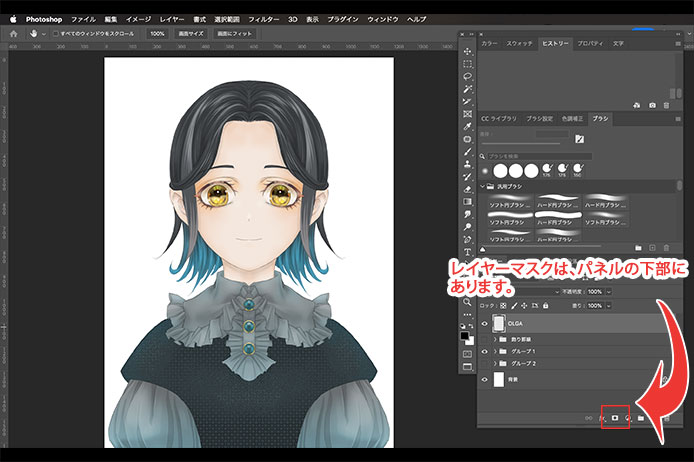
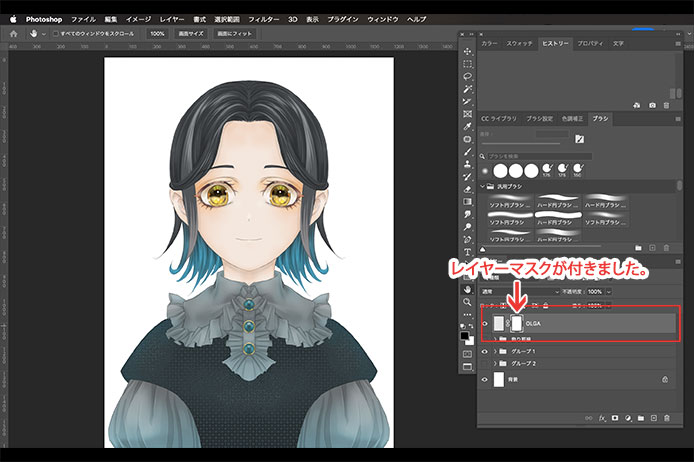
Photoshopの画面で確認してみましょう。
右側パネルの下位部分にある、四角と丸で構成されたアイコン。



【イラスト制作】Photoshop「レイヤーマスク」|制作途中で迷った時にも便利|使い方4例
では早速、実例を挙げて見てみましょう。
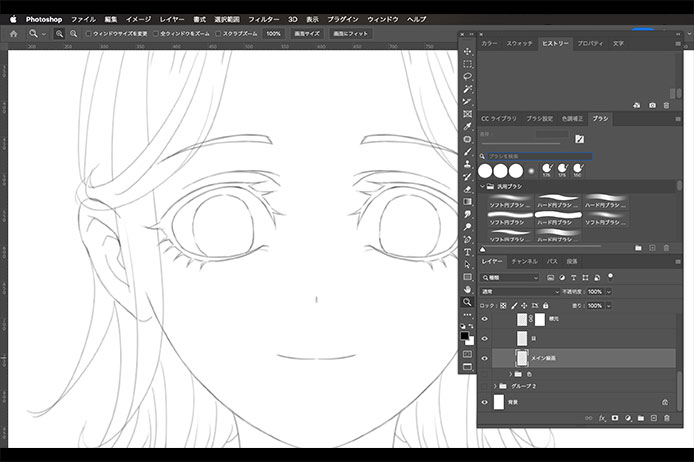
【イラスト制作】Photoshop「レイヤーマスク」|使用例1|線画制作で使う時
線画も、パーツ別にレイヤー分けすると便利ですね。
何かと補正・修正がしやすくなります。
そんな線画作業中、皆さんは例えば

と迷う時はありませんか?
そんな時にレイヤーマスクの登場です。


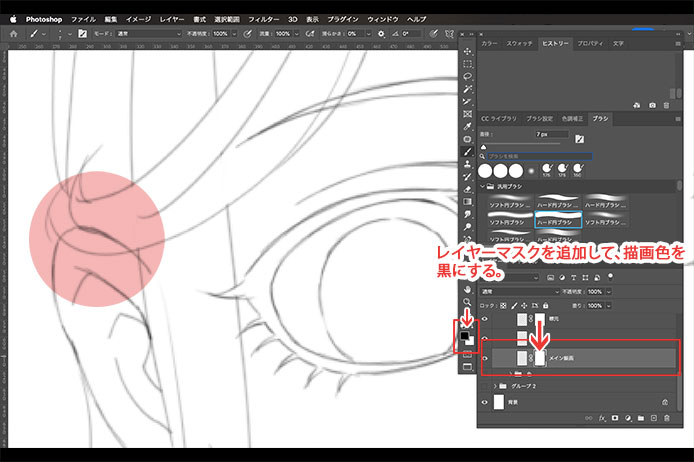
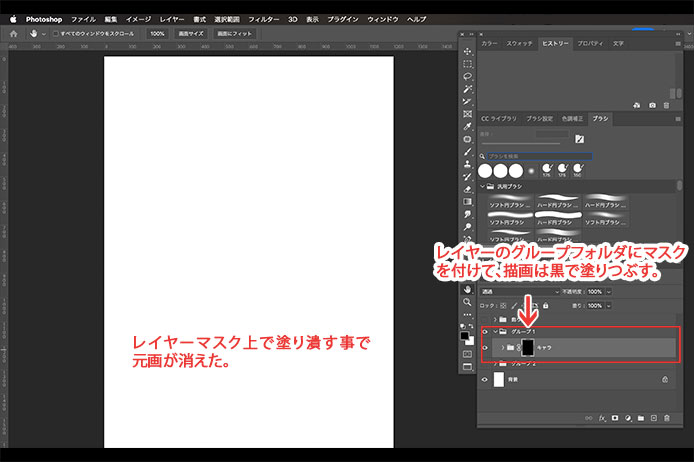
レイヤーマスクを追加し、描画が「黒」になっている事を確認します。

レイヤー上に生成されたマスク部分をクリックして選択
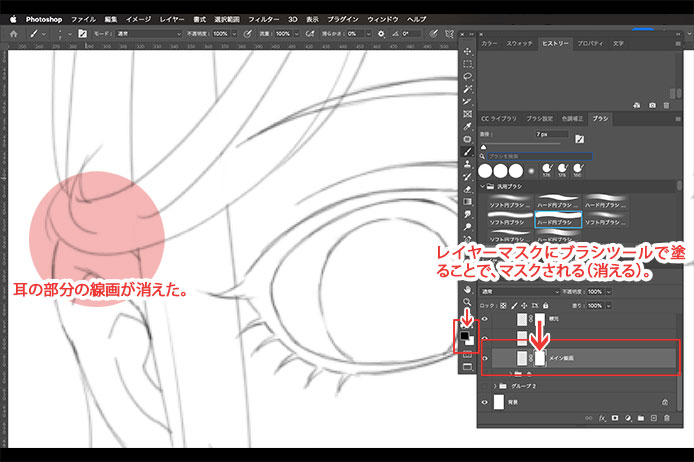
そこに塗ってみるとあら不思議。



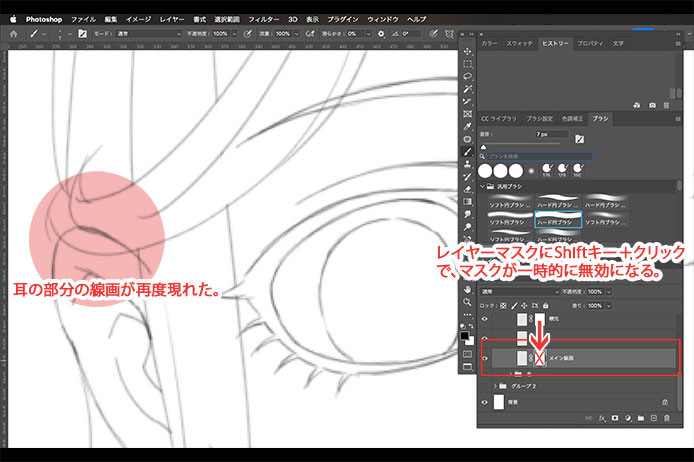
レイヤーマスクを選択しShiftキー+クリックでバツ印がつくと、マスク効果が一時的に無効になります。
元の画像の状態を確認したい時、使うと便利な機能です。


有効・無効の切り替えが出来るのは良いですね。
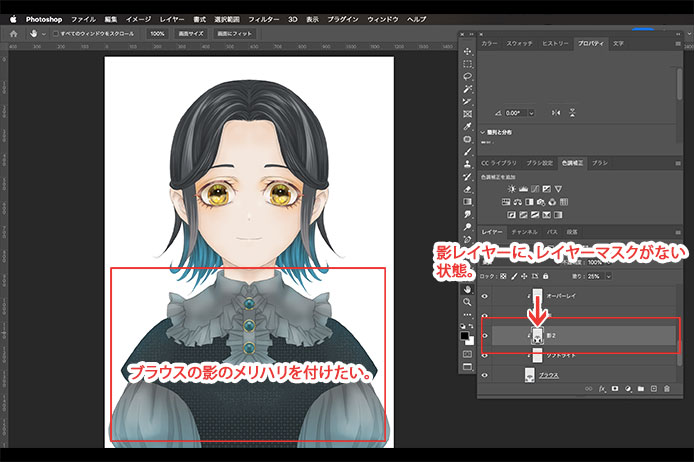
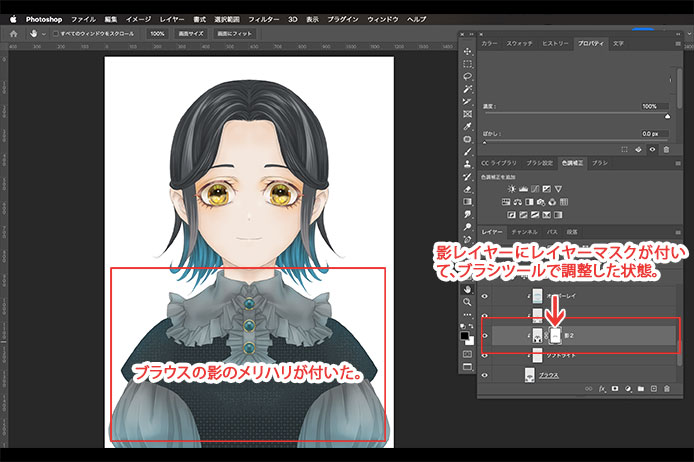
【イラスト制作】Photoshop「レイヤーマスク」|使用例2|着彩レイヤー

折角塗った影レイヤーだし、失敗したくないな。


元レイヤーに影響なくこんな抜きが出来るよ。


これなら失敗しても元に戻せるわね。
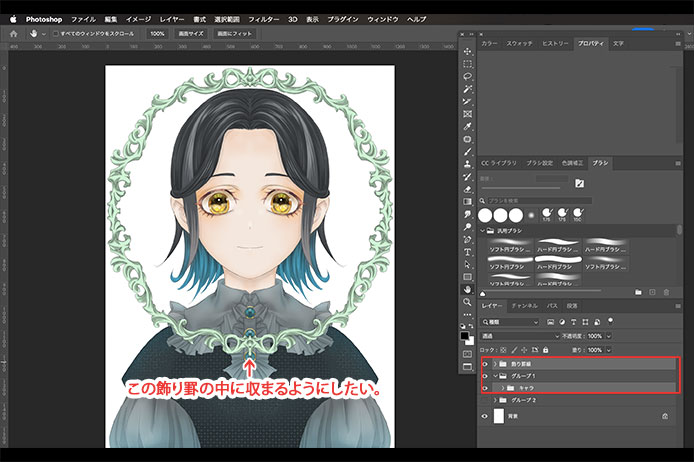
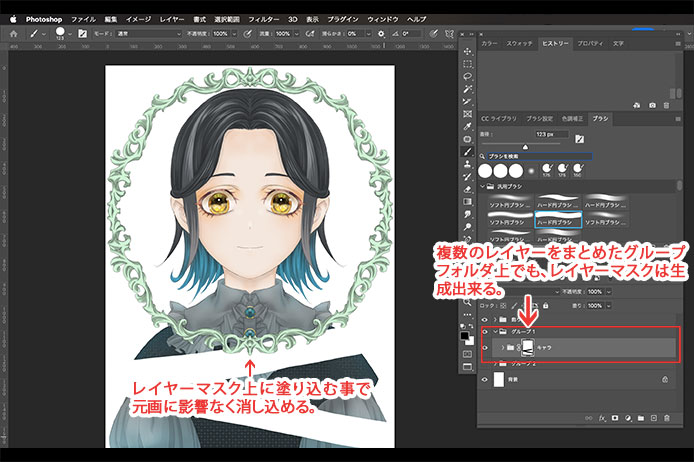
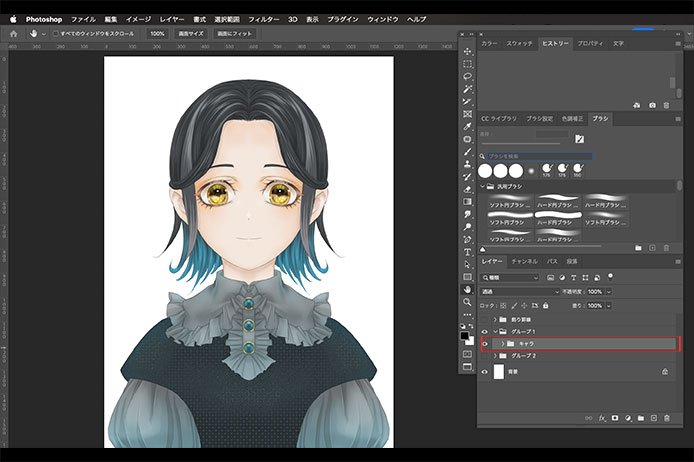
【イラスト制作】Photoshop「レイヤーマスク」|使用例3|トリミング




複数レイヤーをまとめたグループフォルダに、レイヤーマスクが生成されていますね。
【イラスト制作】Photoshop「レイヤーマスク」|使用例4|ぼかしとフェード
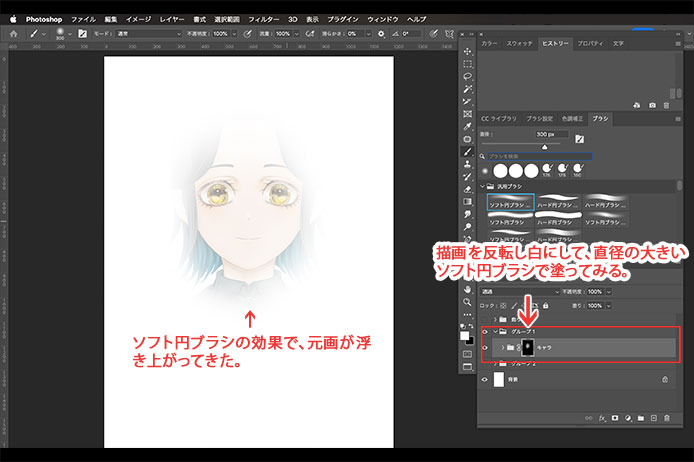
ところで、レイヤーマスクの説明|出来ること の項目で
隠すだけではなく、元画像を浮き出すような効果も出せる。
というのがありましたね。これは

霧の中からぼやっと浮き出したような表示にしたいんだけど…
なんていう時にも使えるものなのです。
元のイラストはコチラ。







※ぼかしの大きさは、好みで設定してみて下さいね。
【イラスト制作】Photoshop「レイヤーマスク」|デメリットについて

でも、デメリットもあるの?

そうなんです、元々描いた部分を消去している訳ではなく
マスクで隠して見えなくしてるだけですものね。

【イラスト制作】Photoshop「レイヤーマスク」|まとめ
いかがでしたでしょうか。
イラストを描く時は、私はこんな感じで使っております。
消しゴムツールを使っちゃうと、また描き直ししなくちゃいけない〜
なんて時も、仮の消し込みという形で使えたりするのが良いですね。