目次
【イラスト制作】Photoshopの「調整レイヤー」って何
Photoshopの機能の中でも、デザイナーさんが使いこなしているイメージですが
初心者には「どう使うのかよく分からないもの」

この調整レイヤーは「色調補正」機能を持ち
色味の彩度や明度、コントラスト等を、簡単に調整出来るのです。
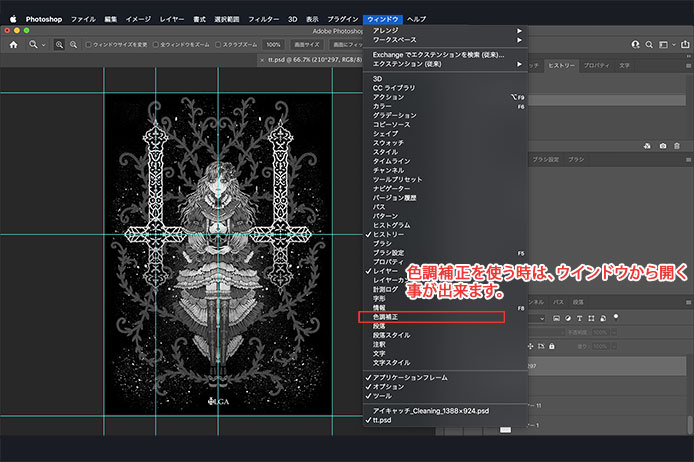
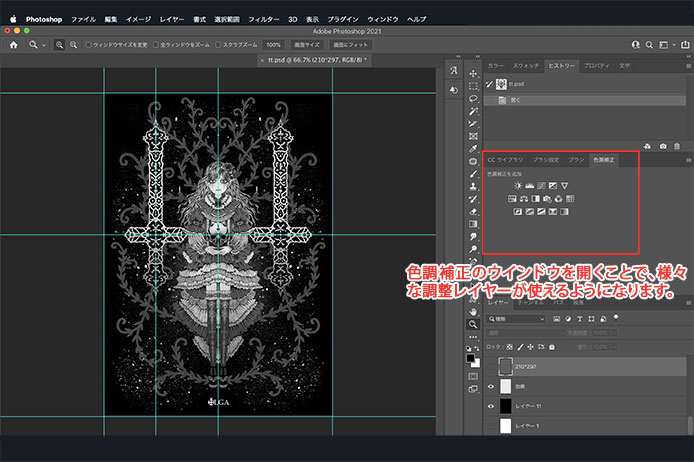
調整レイヤーは「色調補正」ウインドウ内にある使いたい機能をクリックすると、作成されます。


これが結構便利だったりします。
私も良く使うツールの1つなのですが
以下、使い方などを書いてみたいと思います。



簡単な例でご紹介しますね。
【イラスト制作】「調整レイヤー」|使い方事例1
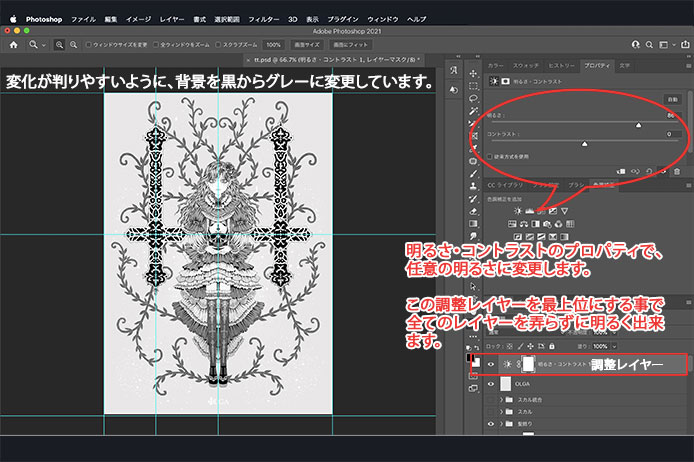
例1:全体的に明るさを上げたい時
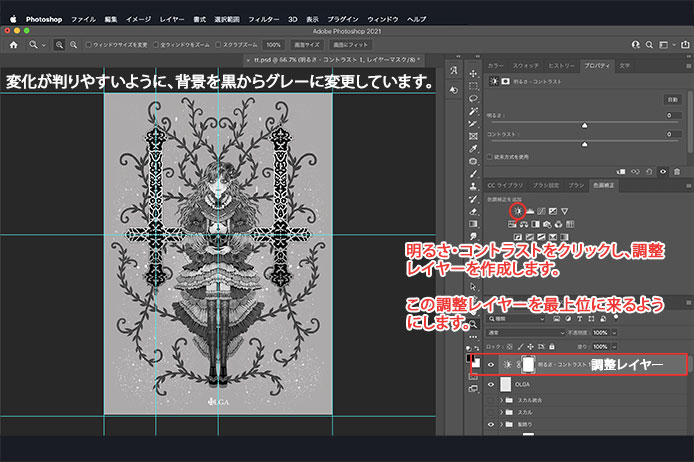
色調補正から、明るさ・コントラストを選択し調整レイヤーを作成
そのレイヤーを最上位に来るようにします。

プロパティから、好みの明るさに調整します。

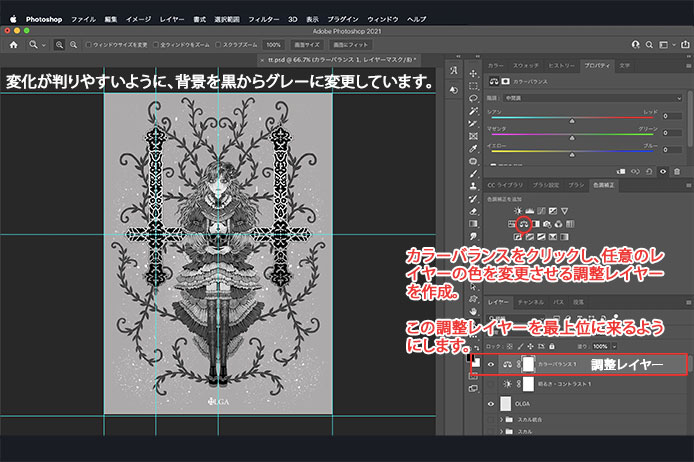
例2:全体的に色味を暖色にしたい時
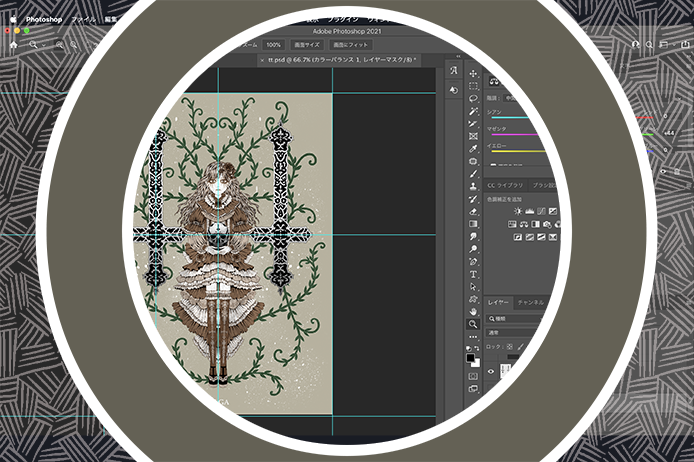
色調補正からカラーバランスを選択し調整レイヤーを作成
そのレイヤーを最上位に来るようにします。

プロパティで、色味を調整します。

【イラスト制作】「調整レイヤー」|使い方事例2
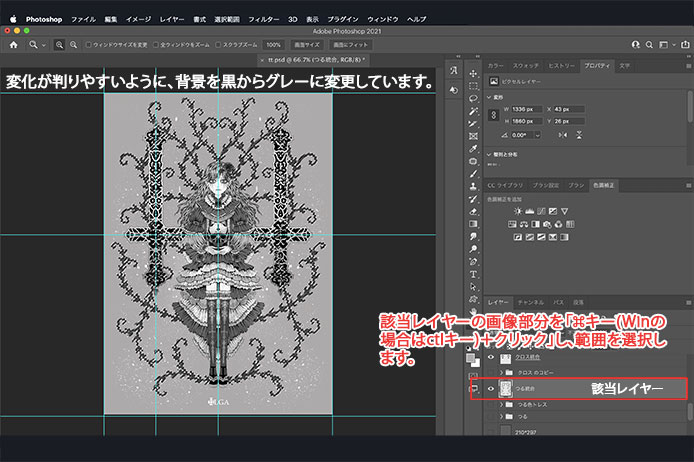
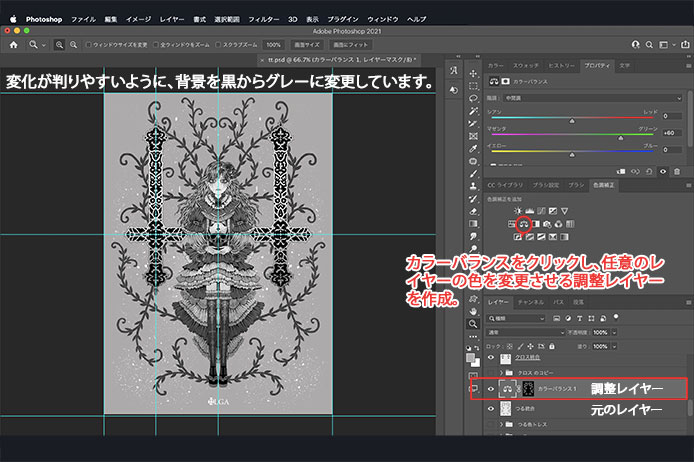
例1:レイヤー別に色を変えたい時
今回は、背景の蔓部分の色を変えてみる事にしました。
該当レイヤーの画像部分を「⌘キー(Winの場合はctlキー)+クリック」し、範囲を選択します。

色調補正から、カラーバランスを選択し調整レイヤーを作成。
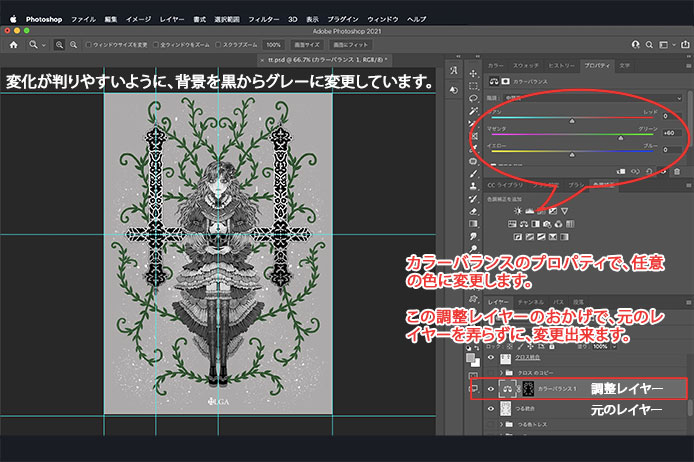
自動的にマスクが作成されます。

任意の色に変更します。今回は緑色にしてみました。

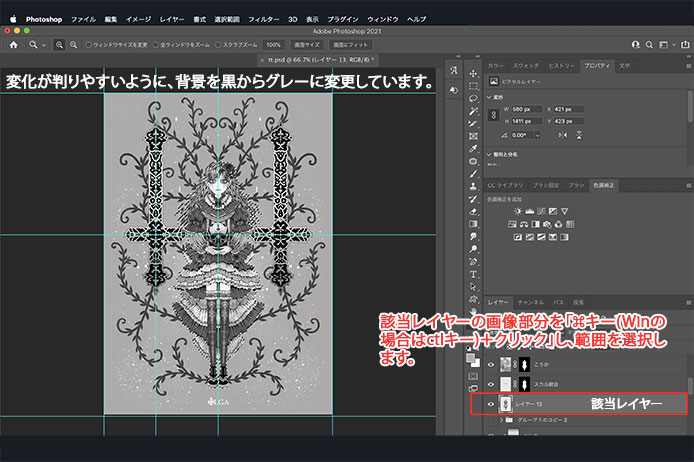
例2:レイヤー別に階調を反転させたい時
キャラクター部分を反転させてみましょう。
該当レイヤーの画像部分を「⌘キー(Winの場合はctlキー)+クリック」し、範囲を選択します。

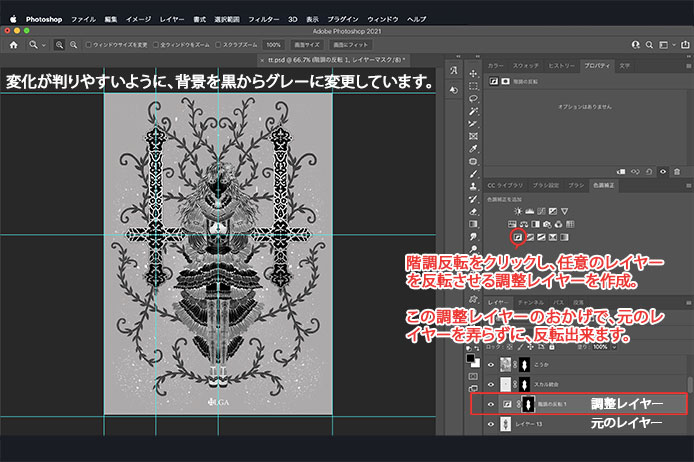
色調補正から、階調反転を選択し反転させます。

【イラスト制作】「調整レイヤー」|使い方|まとめ
イラスト制作の時、後から色々と調整するのは

と感じる方もいると思います。
アナログで作画する時のような行程を踏襲する人も多いでしょうし
デジタルの作画は「ズルをしている」といった感覚の人もいるかもしれません。
ただ、デジタルで制作する時の良さは

取引先に納品するためのイラストを作成する場合
色味の変更を求められたりする事もあれば、やはり調整が必要となります。
求められる条件に応じては、Photoshopは色々なやり方がありますが
今回は「調整レイヤー」で出来る方法のため、簡単です。