目次
アイキャッチ画像とは
Eye Catchという言葉からも解るように「人の目を引きつける目的でつける画像の事」です。
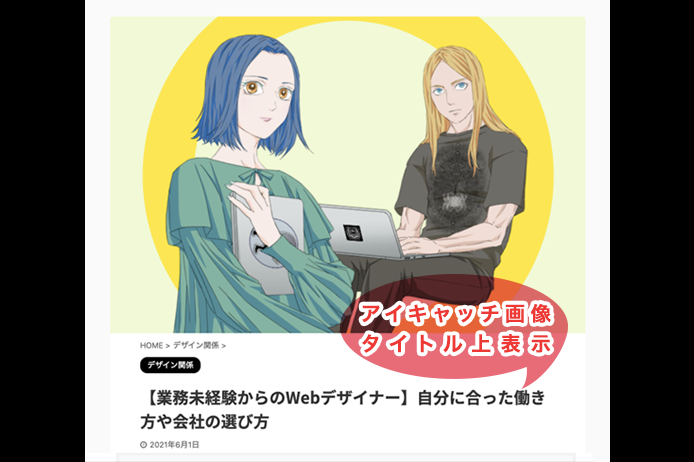
こちらのブログ記事などのアイキャッチ画像は、固定・投稿記事ページのトップ位置に表示される大きい画像のことを指します。

ではアイキャッチ画像とは別に、サムネイル画像とよばれるものは何でしょうか。
サムネイル画像とは
Thumb Nail(親指の爪)と呼ばれる画像は「縮小サイズの画像」の事を指します。
こちらでは、縮小されたアイキャッチ画像が、トップページやカテゴリページなどの記事一覧ページのサムネイル画像になります。

サムネイル画像が表示される事で、個別の記事ページへの誘導リンクとなる訳ですね。
まとめ|アイキャッチ画像とサムネイル画像の違い
- アイキャッチ画像 = 固定・投稿記事の上部分に表示される、大きい画像
- サムネイル画像 = 記事一覧などに出る、アイキャッチ画像の縮小サイズ
という位置付けになります。
アイキャッチ画像のアップロードと掲載方法
投稿ページや固定ページから設定するには
投稿ページや固定ページの記事作成画面より、設定可能です。
新しくアイキャッチ画像を掲載したい場合は
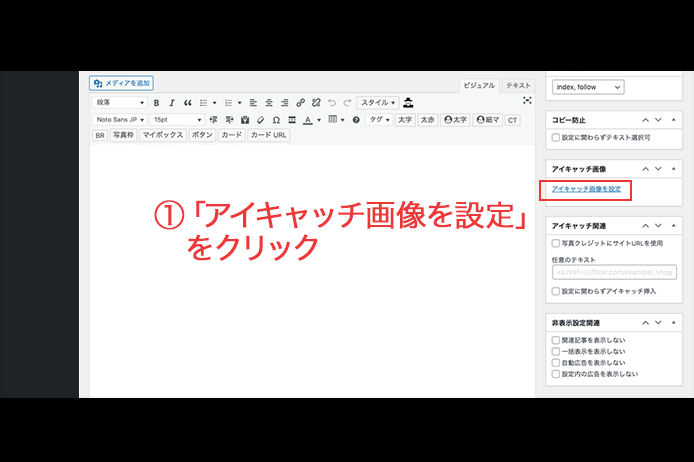
「アイキャッチ画像」項目
- 「アイキャッチ画像を設定」をクリック
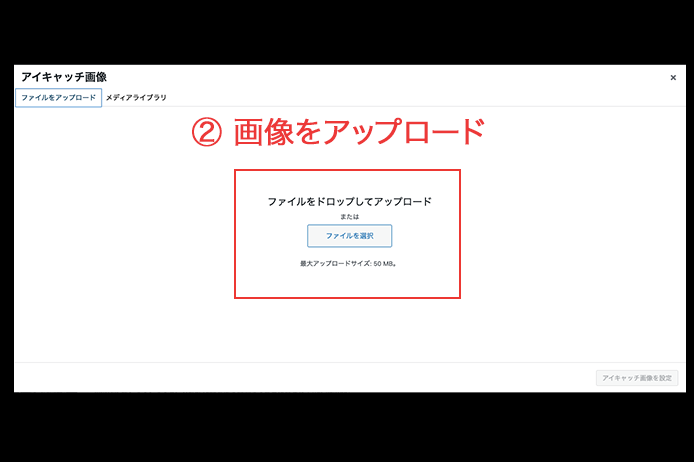
- 画像をアップロード
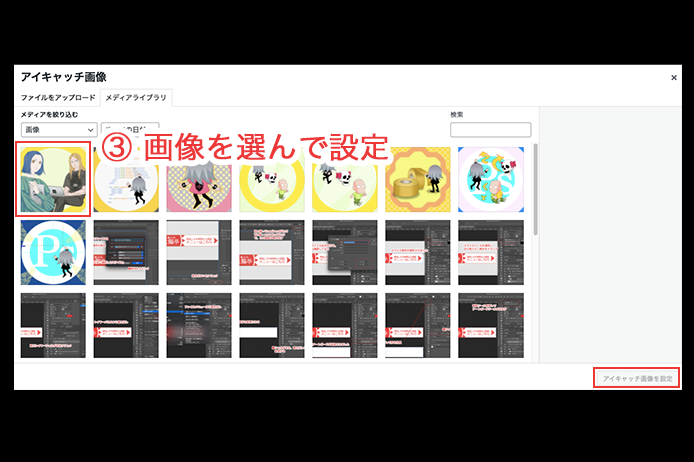
- 画像を選んで、設定



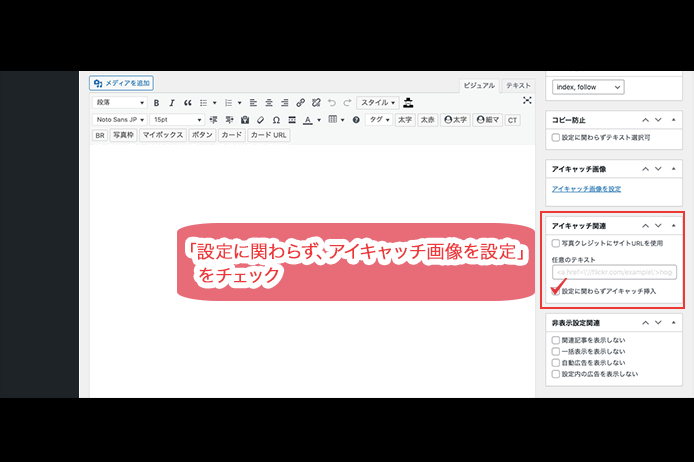
「アイキャッチ関連」項目
- 「設定に関わらずアイキャッチ挿入」にチェック

こうすると、記事の最上部(一番上のタイトルの上)にアイキャッチ画像が入り、記事一覧のサムネイルも生成されます。


しかし「設定にかかわらずアイキャッチ画像を挿入する」にチェックを入れないでアップロードした場合、アイキャッチ画像は無く、サムネイルだけが生成される形になります。

タイトルの下にアイキャッチを入れたい場合や、サムネイル画像と記事のアイキャッチ画像を、初めから表示させる方法はあるの?

【AFFINGER5】管理ページから設定するには

step
1AFFINGER5管理
step
2投稿・固定記事
step
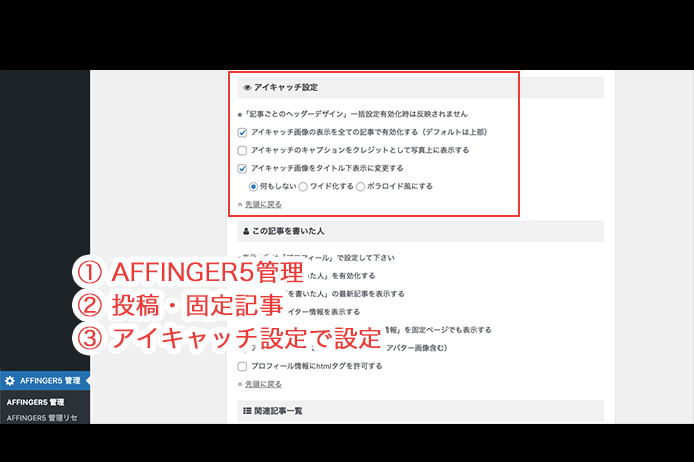
3「アイキャッチ設定」の項目へ
- 「アイキャッチ画像の表示を全ての記事で有効化する
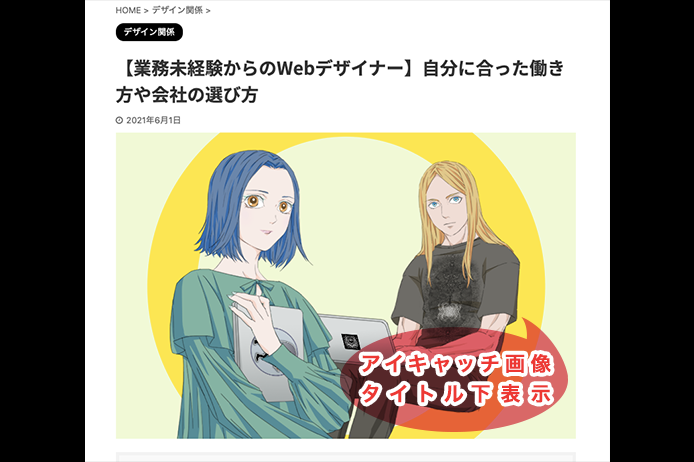
- 「アイキャッチ画像をタイトル下表示に変更する」
アイキャッチ画像を、タイトル上部に表示したい時は上の設定まで。
タイトルの下部に表示したい場合は、下の設定にもチェックを入れて保存。

ちなみにこのブログはタイトル下部に、アイキャッチ画像の表示設定をしています。

【AFFINGER5】アイキャッチ画像にクレジットを入れるには
画像設定時に、記事投稿ページより設定可能です。
著作権表示として載せたい場合に、有効です。
画像に組み込まれる訳ではありません。

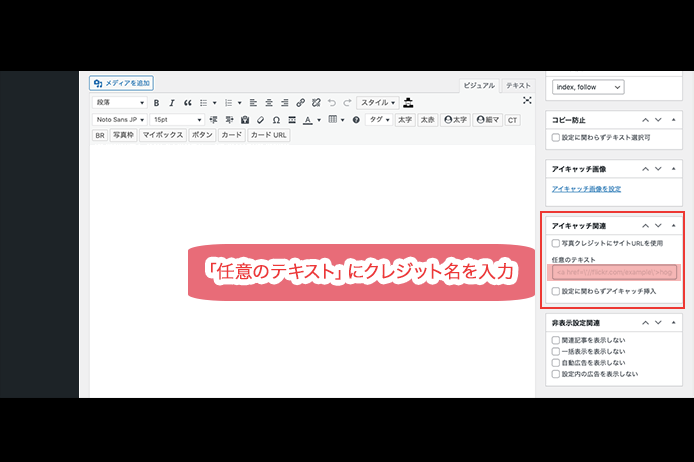
- 「アイキャッチ関連」項目
- 「任意のテキスト」にクレジット名を入力します。
【AFFINGER5】アイキャッチ画像にURLを入れるには
画像設定時に、記事投稿ページより設定可能です。
著作権表示として載せたい場合に、有効です。
画像に組み込まれる訳ではありません。

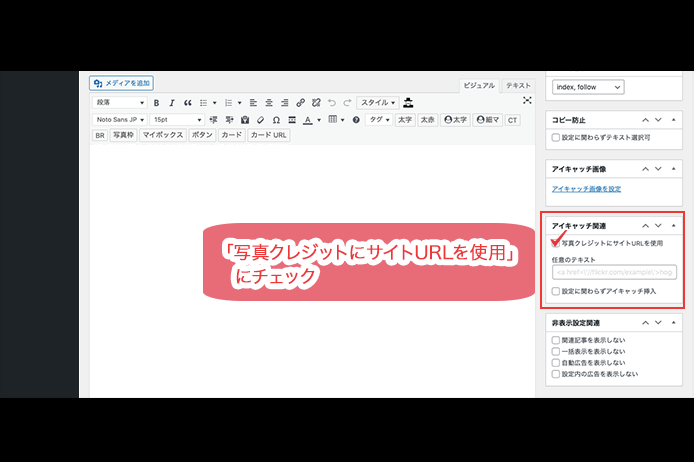
- 「アイキャッチ関連」項目
- 「写真クレジットにサイトURLを使用」にチェックを入れます。
【AFFINGER5】デフォルトのサムネイルを表示させる方法
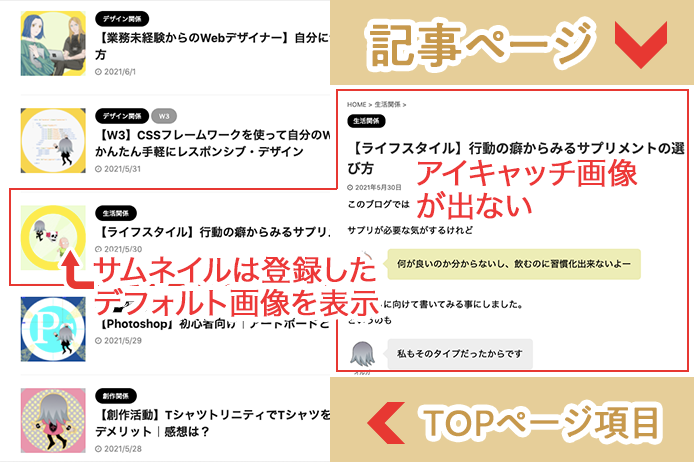
記事にアイキャッチ画像を入れる事で、それが記事一覧でサムネイルにもなる事が解りました。
しかしアイキャッチ画像を敢えて入れない時などは、デフォルトで設定した画像をサムネイルとして表示させる事が出来ます。


【AFFINGER5】デフォルトのサムネイル画像の設定方法

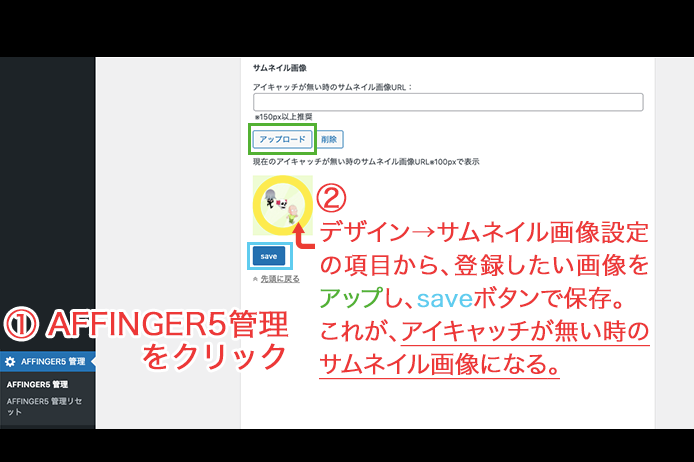
step
1AFFINGER5管理
step
2デザイン
step
3「サムネイル画像設定」の項目へ
アップロードボタンから設定したいデフォルト画像を選択し、saveボタンをクリック。
【AFFINGER5】アイキャッチ画像の記事表示方法 まとめ
アイキャッチ画像を記事に表示させるには、記事投稿ページがら設定出来ますが
記事ページのタイトル下にアイキャッチ画像を置きたい時や、アイキャッチ画像が無い時のサムネイル画像の設定は、AFFINGER5の管理ページで行いましょう。
