目次
【AFFINGER5】カード型子テーマ「JET」入れるべき?
あなたが今、此処をご覧になっているとすれば

と迷われているのだと思います。
結論から申しますと

ただ

最初に入れた子テーマで、設定したところはどうなっちゃうの?
といった疑問もあるでしょう。
このページでは、その点についても説明して行きますね。
また起こり得る注意点等(自分のサイトで起きた事)も、追って書いております。
【AFFINGER5】カード型子テーマ「JET」入れたら、どこが変わるの?
AFFINGER5は、通常の子テーマであるAFFINGER5-CHILDと共に
「親子セットで使う事」を推奨されているテーマですね。
なので、基本は子テーマを有効化して
子テーマの方で、色変えなどのカスタマイズをされているはずです。
JETも、そのAFFINGER5の子テーマのひとつで
AFFINGER5-CHILDから切り替えて、何が変わるかというと

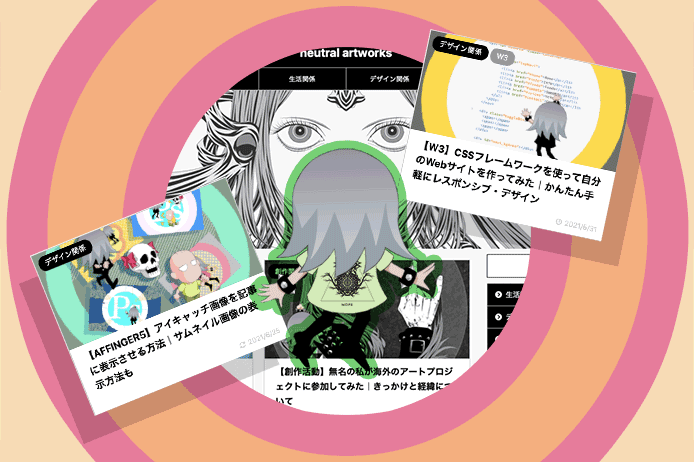
カード型表示になるという事です。
そのため、通常の子テーマで設定していた所は
もちろん継承されていない訳なのです。
具体的に言うと
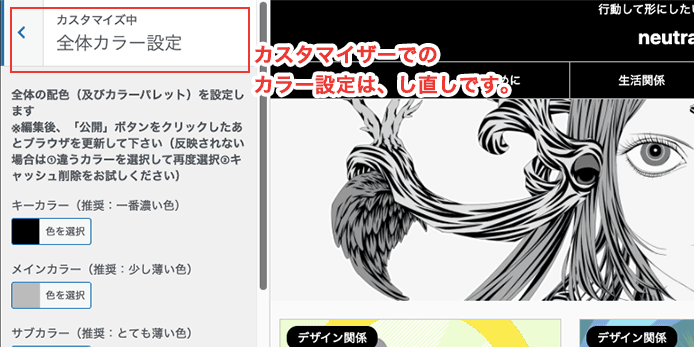
カスタマイザーで設定した、ヘッダー画像や色設定などは
デフォルトに戻る。
という事です。

再度、カスタマイザーでの設定し直しが必要となります。

やや面倒かもしれませんが

という方には、丁度良いリセットとも言えるかもしれません。
【AFFINGER5】カード型子テーマ「JET」
入れる前にやった事
上の項目でも述べてきましたが
JETを入れると、外観デザインのカスタマイザーがデフォルトに戻る事が判りました。
だからこそ、まず入れる前に私がやった事を書いて行きます。
WordPressデータのバックアップを取る
バックアップの取り方は、様々なやり方がありますが
以下3通り全てで取りました。
- プラグインのBackWPupで取る。
- エックスサーバーで取る。
- FTPのFileZillaで取る。
全てを取らなくても良いのかもしれませんが
万が一の際にも、複数あった方が安全と判断しました。
1.BackWPupで取る
有名なバックアッププラグインですね。

作業時の直近で定期バックアップがあれば、それをダウンロードすれば良いと思います。
それよりも直前のバックアップが欲しい場合は、手動で取るのがおすすめです。
2.エックスサーバーで取る
契約サーバーがエックスサーバーの場合は、自動バックアップ機能がありますが
手動でもバックアップが取れます。
私は、WebデータとMYSQLデータベースの2つのバックアップを取得しました。
3.FTPのFileZillaで取る
全体をまとめて保存したかったので、wp-contentフォルダを丸ごとダウンロードしました。
themesも丸ごと取れているので、通常の子テーマである「affinger5-child」のフォルダもあります。
カスタマイザーでの設定項目を洗い出す
通常の子テーマで設定していた箇所を洗い出します。

基本の色、ヘッダー画像、HTMLカラーコードなど
カスタマイズした設定を記載しました。
Excelで表にしておいた方が分かりやすい人は、そちらでも良いでしょう。
地味に手動ですが、新しくカラー設定を変える予定が無い人は
このファイルを使って、同様に設定し直すだけです。

注意点 ブラウザタブの表記
AFFINGER5では、トップページのブラウザタブの表記が
「キャッチフレーズ」+「サイト名」になっていますよね。

親テーマのフォルダから「title.php」を子テーマのフォルダにコピペし
サイト名だけが出るように設定していました。
しかしこのカスタマイズについても、JETを入れるとリセットされます。
解決方法
コピペして入れた通常子テーマフォルダの「title.php」を
今度はJETのフォルダにコピペします。
これだけで、ブラウザタブにタイトルだけがまた出るようになります。
【AFFINGER5】カード型子テーマ「JET」
入れたら確認した事
- カスタマイザーでの設定
- AFFINGER5管理での設定
- JET管理での設定
を終えてから、最終的な反映を確認しました。

デフォルト値でのカード型画面は見られます。
取り敢えずはカード型になっていれば、JETの子テーマに切り替わったという事ですね。
【AFFINGER5】カード型子テーマ「JET」
サーチコンソール上の注意点
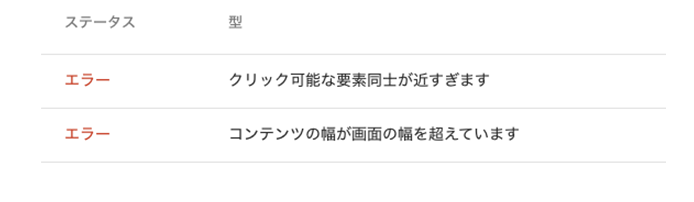
Google Search Consoleのモバイルユーザビリティで、エラーが出ました。


JETのCSSやjsなどの読み込みがうまく反映されていないようです。
通常の子テーマの時にも同様のエラーが出ましたが
そちらはトップページでのエラーだったので、レスポンシブ設定を忘れていた事が原因でした。
この時は、カスタマイザーでヘッダー画像等をレスポンシブ設定にして
スマホでのグローバルメニューを、AFFINGER管理でミドルメニューに設定する事で、解決しました。

モバイルフレンドリーテストとURL検査での結果が
エラーになったり合格になったりと、いちいち変わります。
JETでは、元のAFFINGER5の仕様を思いきって(無理やり?)
カード仕様に上書きしているようなので、それでレンダリングに時間がかかる可能性も考えました。

このタイミングで、自分が入れているプラグインも見直し
頻繁に使わないプラグインは、一時的に削除する事にしました。
-

-
【WordPress】初心者の私が最初に入れた、使えるプラグイン14種
続きを見る
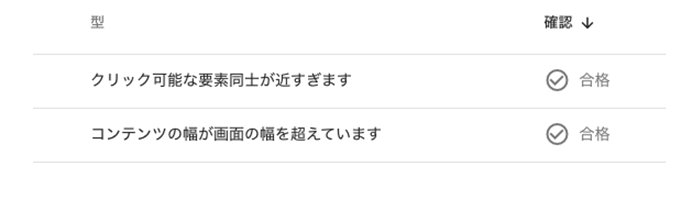
取り敢えずは処理としては「プラグイン削除」位で、中1日置いて再度検証依頼をかけたところ
無事、合格しました。

原因については、憶測にはなりますが

ただし、サーバーからのレスポンスが遅いorプラグインの数など、複合的な原因も鑑みて、今後も様子を見たいと思います。
【AFFINGER5】JETについて まとめ
以上のように
AFFINGER5のJETでは、トップページと関連記事項目が「綺麗なカード型」になります。
非常に見やすいので、私は気に入りましたが
一方でカスタマイズし直しの箇所は出ますし
私のように、Search Consoleでインデックスの際のエラー発覚もありえます。

という方は、そのままの方がストレスはないかもしれません。
しかし「テーマのお引越し」が今後ありえる事と考えると
ちょっと練習がてら、まずは子テーマの変更から勉強してみるのもアリかと。